本日は画像から配色を抽出して詳細な数値や割合を出すことが出来るサービス「色とりどり」の紹介です。
デザイン時の配色の参考や、提案時のバックデータの作成、またデザイン学習用の色の抽出など、デザインのいろんなシーンで使える無料ツールです。
配色の見本帳:カラー成分測定「色とりどり」の使い方と抽出データ

https://ironodata.info/extraction/irotoridori.php
色とりどりの使い方はとても簡単で、抽出したい画像を選択するだけ!
百聞は一見にしかずということで、まずは一度使ってみましょう。
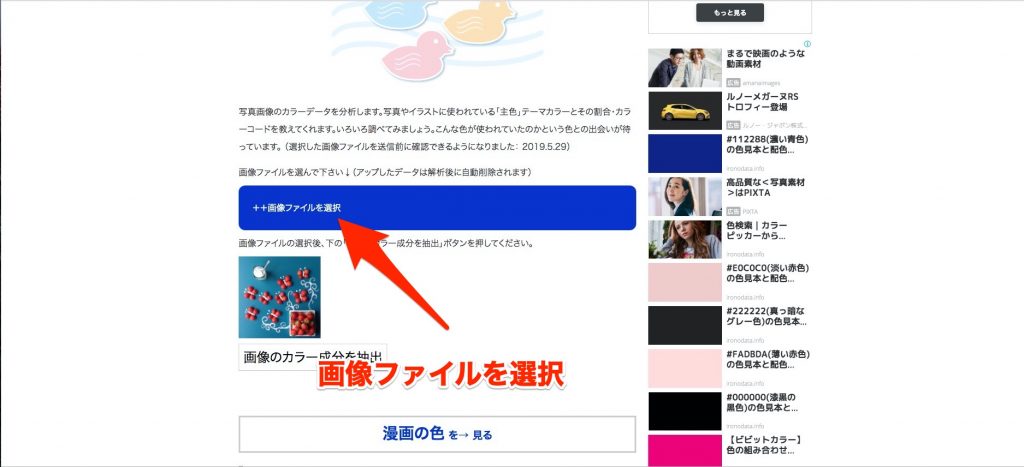
❶ 色を抽出したい画像を選択
「++画像ファイルを選択」をクリックして測定したい画像をアップロード。

❷ 各種情報が抽出
測定値が抽出されます。

基本操作は以上!めちゃくちゃ簡単ですね。
「いろとりどり」による色の抽出:実践編
それでは実践編です。
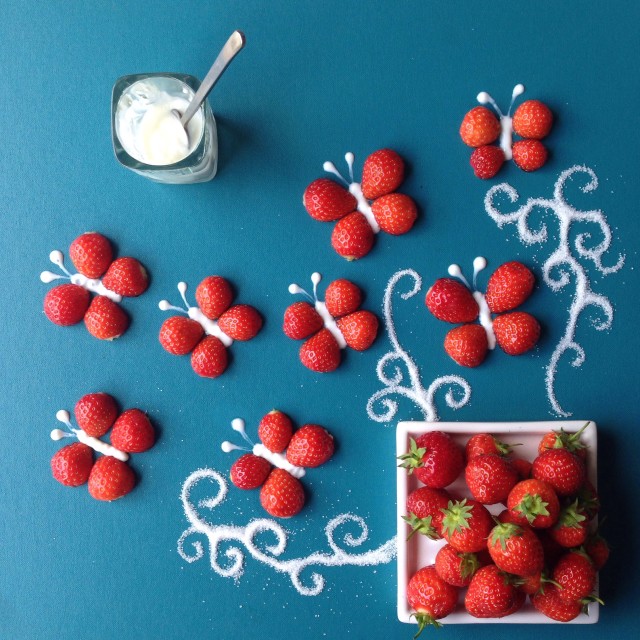
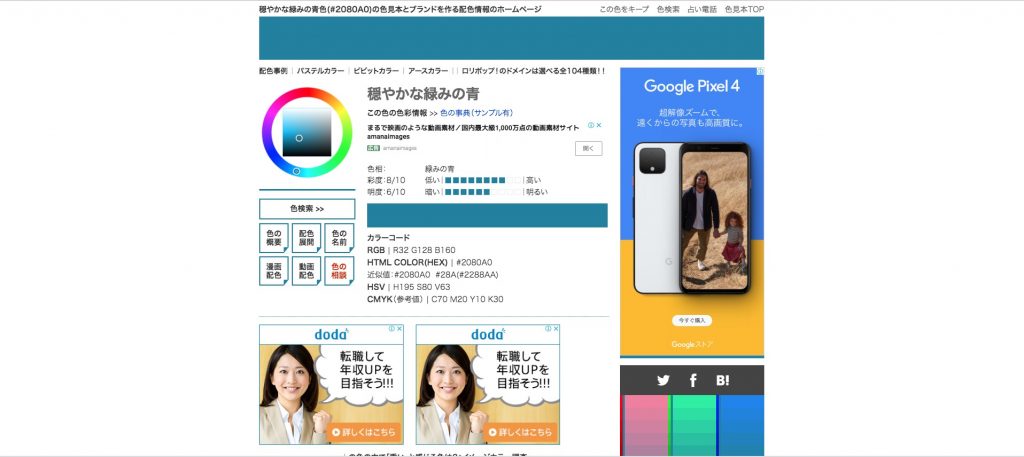
まずは先ほどのサンプルでも使っていますが、下記の画像を測定してみましょう。

画像ファイルを選択すると下記のように画面に反映されます。

その後、「画像のカラー成分を抽出」ボタンをクリックします。細く見ていきましょう。

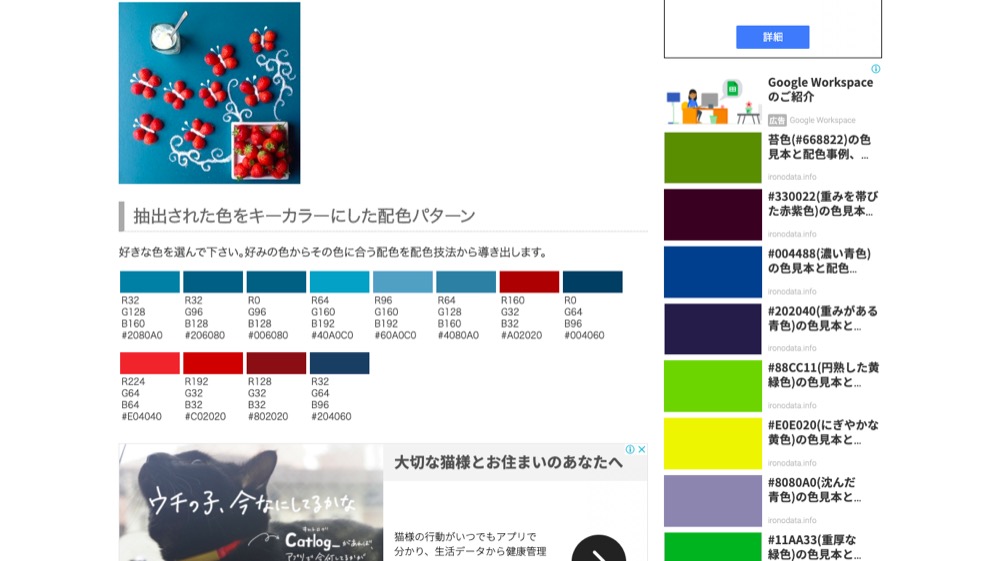
❶ 抽出した色をキーカラーにした配色パターン
抽出した色を一覧で見ることができ(RGBとWEBカラーのコードまで出力)、さらにそれぞれのカラーはリンクで細かな情報を見ることができます。

RGB、CMYK、HBVの数値はもちろんのこと、この色を使った配色展開、色相、彩度、明度での配色提案、色相環の配置からの理論的な配色提案(2色配色、3色配色、4色配色、補色配色など)その他かなり細かい配色提案を行ってくれるので、このページの情報自体が資料に使えそうですね。
配色の提案の内容については色彩学で学ぶ内容や配色を提案しており個人の判断や基準で作られた印象はないので、信用できるデータになるかなと思います。
続いての情報に戻るので、一つ戻って先ほどのページへ。
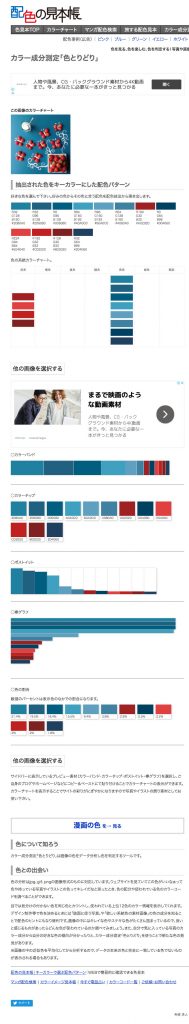
アップした画像の情報を見ていきましょう。
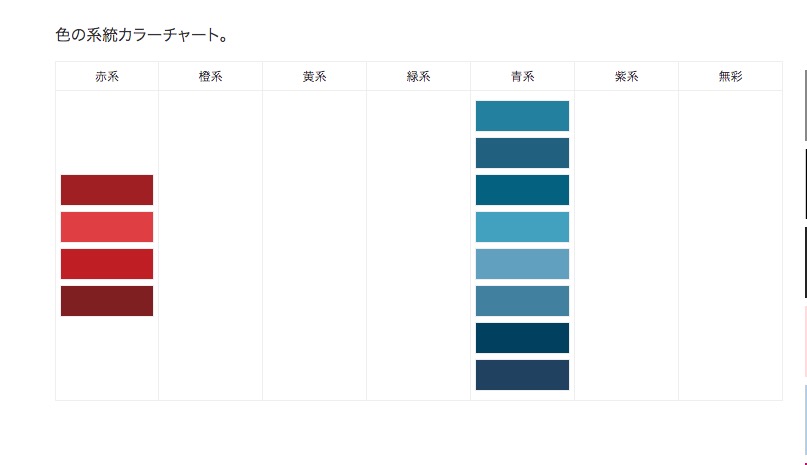
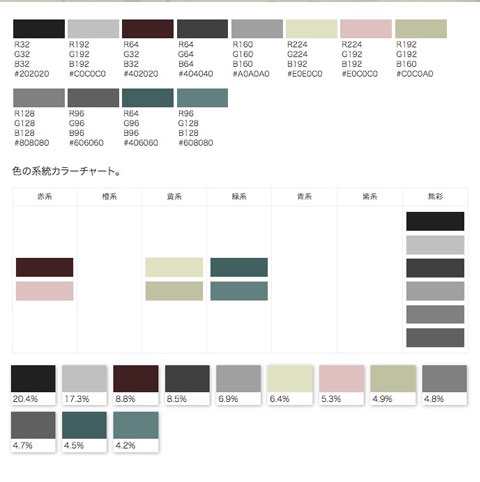
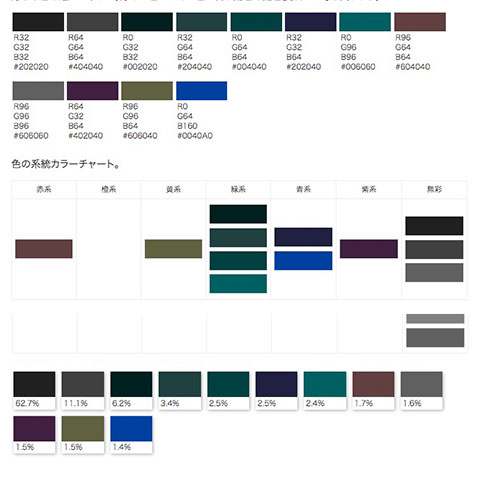
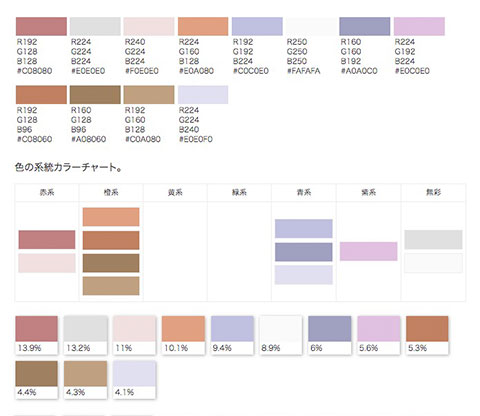
❷ 色の系統カラーチャート

測定した画像で使用されている色を分類しています。元画像が背景の青とイチゴの赤が中心となっているので赤系、青系に画像が集中していますね。
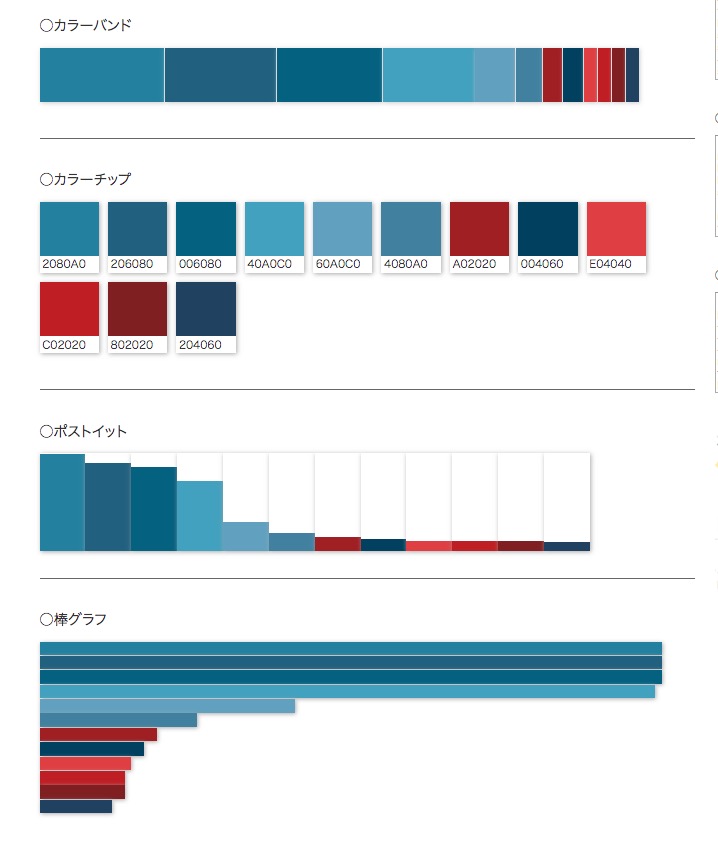
❸ カラーバンド・カラーチップ・ポストイット・棒グラフ

カラーバンド、カラーチップ、棒グラフでは使用されている割合を視覚的に見ることができます。カラーチップでは、色とWEBカラーのコードが掲載されていますね。
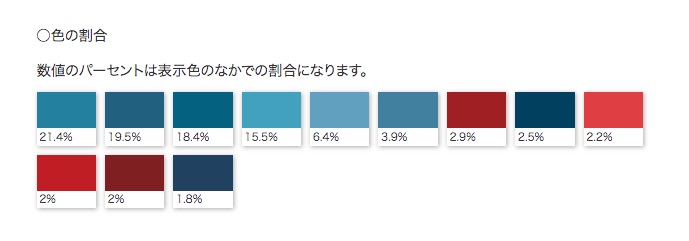
❸ 色の割合

続いて画像に使用されている色の割合を表示します。今回の画像では青系、赤系ので各色細く見ると違いますが、大まかに見ると青系で90%くらい、赤系で10%くらいの割合になりますね。
実践編2. 実際にいろんな画像からデータを抽出してみる
ここではいくつかの画像から実際に抽出したデータを掲載します。画像は無料で使える画像を探せるodanよりピックアップしました
・落ち着いたカフェの画像


・ダンサー


朝焼けの海


まとめ
以上がカラー成分測定サービス「色とりどり」のざっくりとした特徴と使い方です。デザイナー目線的には配色提案よりも画像から測定した配色のデータ(カラーコード)にしてくれる、画像を構成する配色の割合がわかる、色の系統がわかるといったあたりの機能が嬉しいですね。
またこのサイト、いいなと思った画像から色の情報を抽出して制作に生かしたり、後輩の教育なんかにも使えそうなサイトになります。ぜひ、配色に悩んだらお試しを。
ちなみにこの「色とりどり」ではIllustratorなどで使用できるデータとして変換はされないので、Illustratorで使用できるデータまで変換したい、というかたはこの記事で紹介している方法がオススメです!
↓便利なツールを使って配色センスを磨く方法
色彩感覚を素早く身につける。便利なツールを使って配色センスを磨く方法
それでは、今回はこのへんで。







