今回のエントリーではこんなネタを紹介していきます。
本記事の内容
今回はデザイナーの仕事をとても助けるMac標準のアプリケーションAutomatorを使ってPhotoshopを使わずに画像をJPEGにさくっと変換する、そんな方法を紹介します。
案件が終わった後にデザインで使用した画像を全部JPEGで欲しいといったような依頼を受けることがあります。こういった時に、一般的な対処法としては
❶Photoshopでアクションを作成し、バッチを使って一括でJPEGにする
❷アクションで作成したものをドロップレットとしてアプリケーション化し、そのドロップレットを通して一気に処理をする
といったような方法が考えられると思いますが、このどちらの方法もPhotoshopを起動する必要があります。
が、今回はこのようにPhotoshopを使う事なくAutomatorのみで簡単に書き出せる方法を紹介します。そのために、処理も早いです。

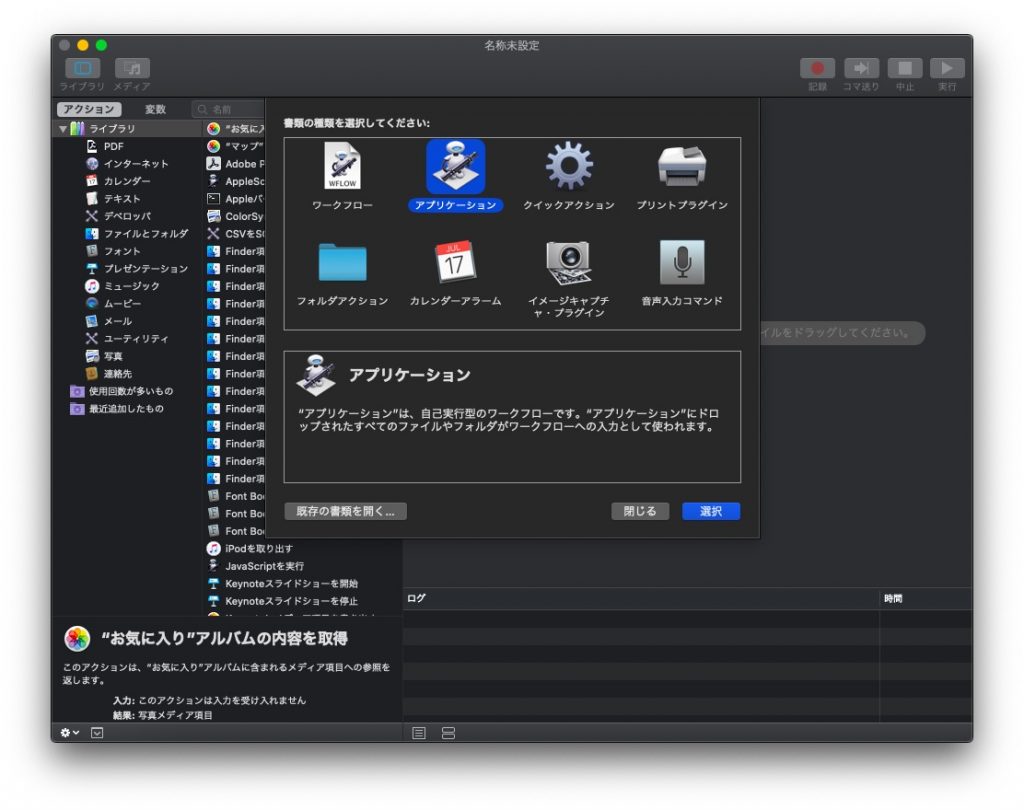
まず、Automatorを起動し、アプリケーションを選択

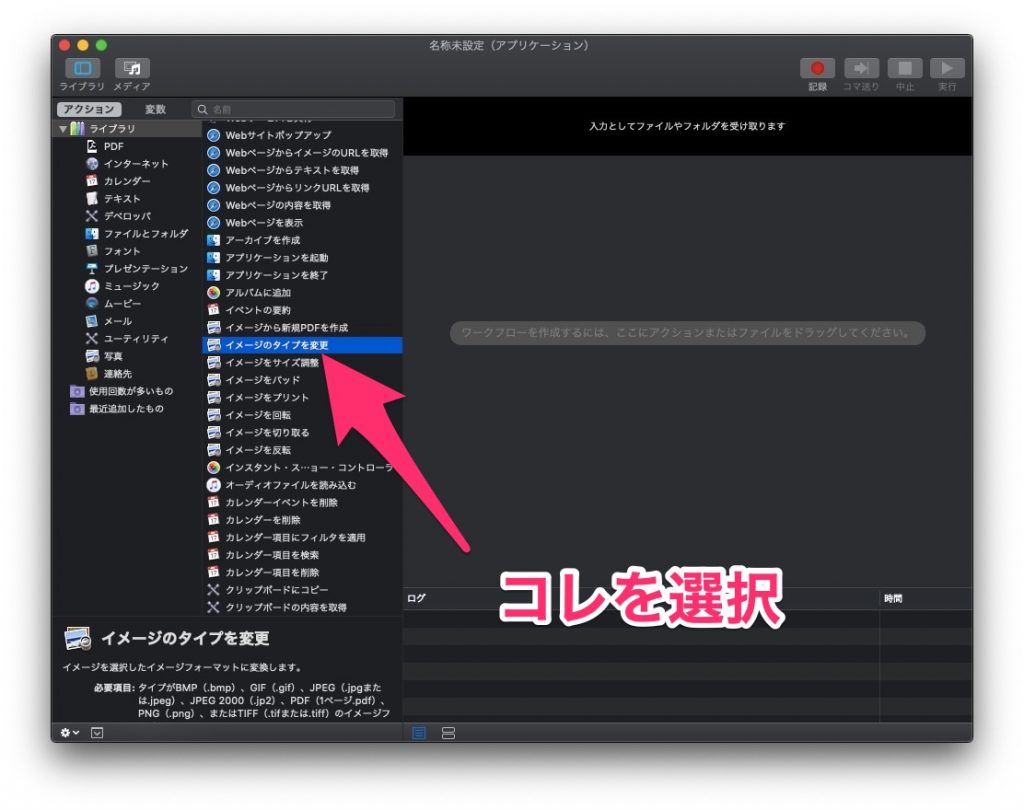
左の2行目の項目の中から「イメージのタイプを変更」をドラッグアンドドロップし、右の「ワークフローを作成するには・・・」というスペースへ。

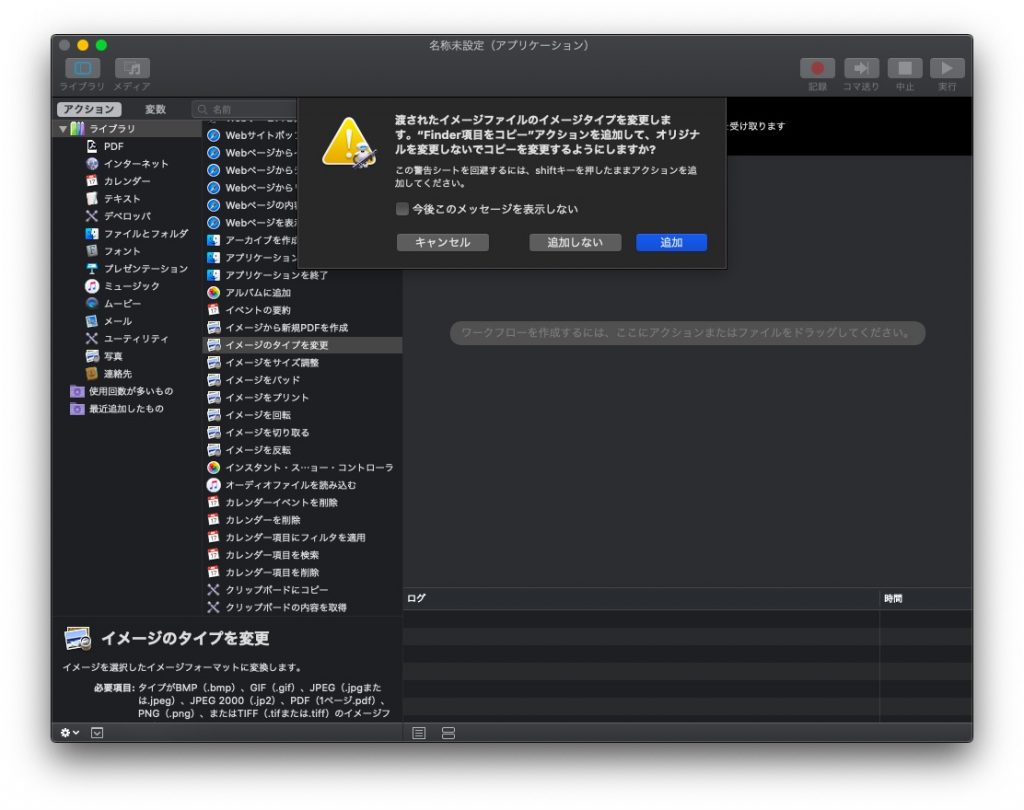
ここで下記のようなアラートが出ます。オリジナルのデータを変更しないようコピーを作成するよう「追加」をクリックします。
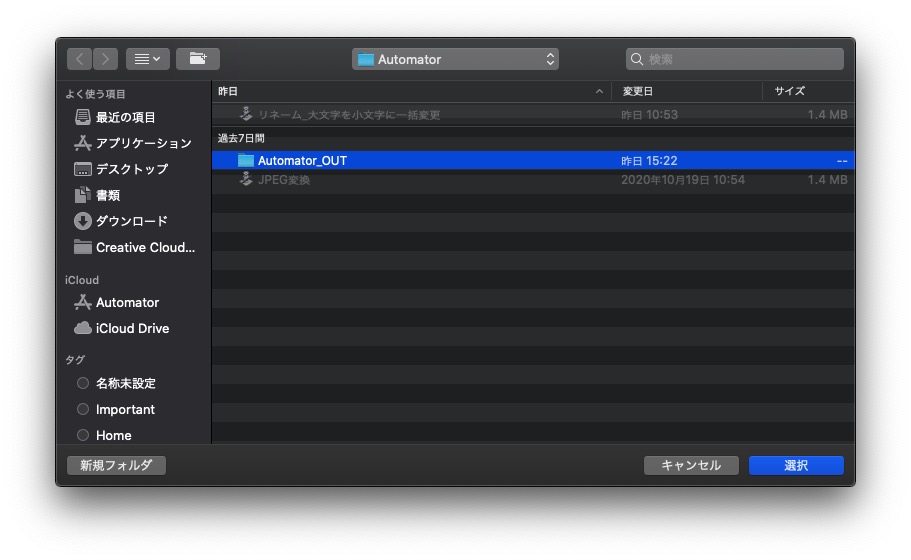
処理したデータの保存先を設定しますが、私が実際に使ってみてオススメする保存のディレクトリ(階層)としては下記のような構成になります。

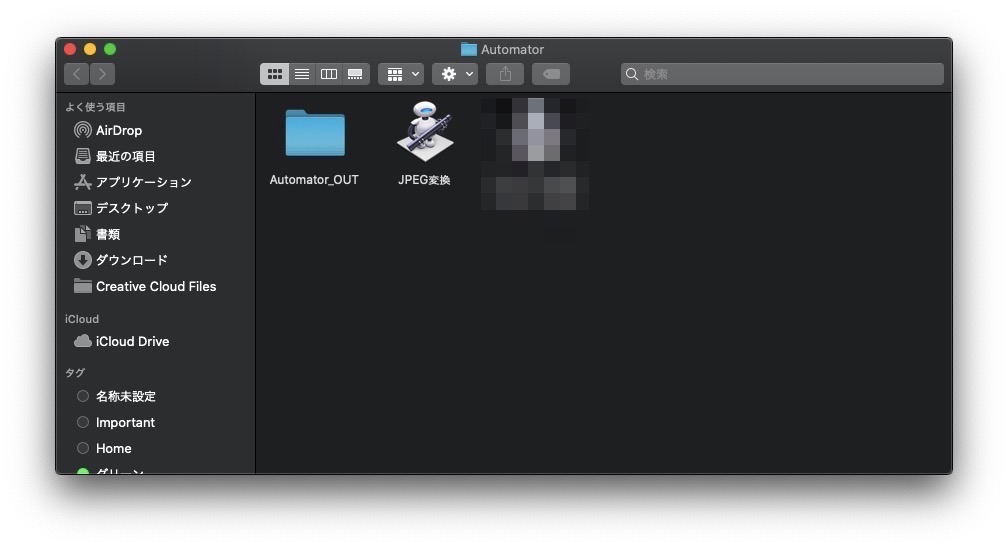
上記は今回のアプリケーションを作成し保存しているフォルダです。「Automator」というフォルダーの中に作成したAutomatorのアプリケーションファイル(上記でいうと「JPEG追加」)と「Automator_OUT」が用意されています。この「Automator_OUT」はAutomatorファイルで処理をしたデータが書き出される(吐き出される)フォルダーになります。Automatorで処理したファイルの出口は一つ、という事ですね。

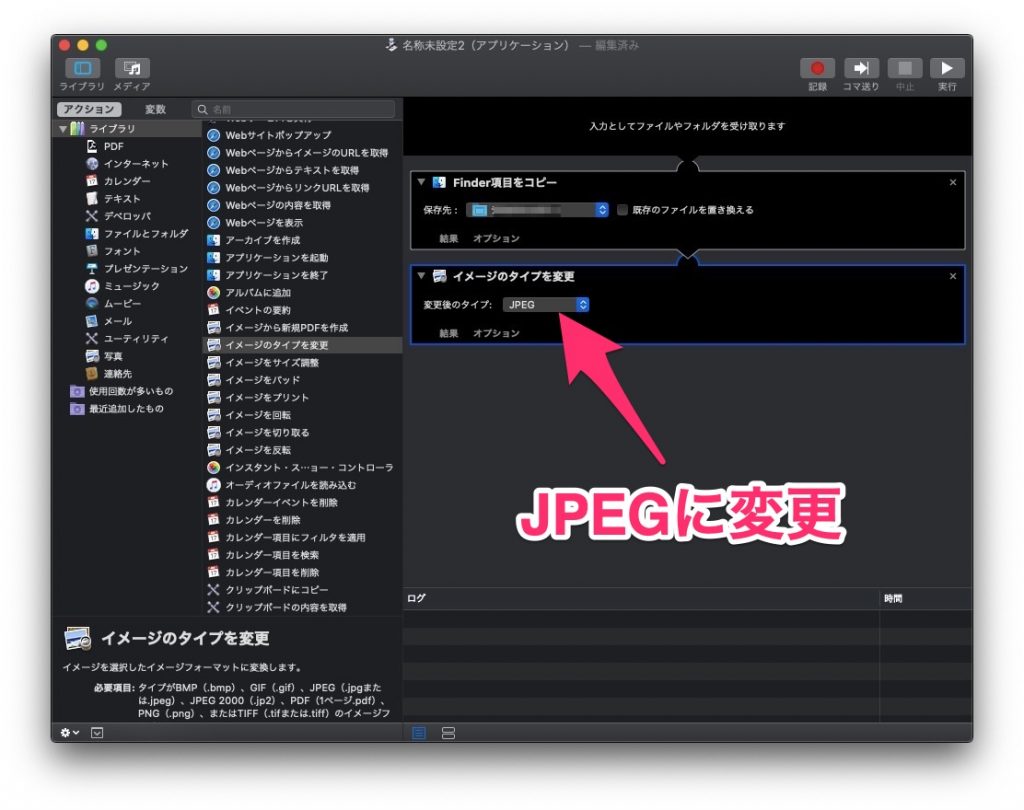
続いて、ドラッグアンドドロップしてできたこのウインドウの「変更後のタイプ」をJPEGに設定します。
これでJPEGに変換するアプリケーションが完成しました。このAutomatorで作成したアプリケーションを先ほど指定した「Automator」というフォルダーに保存します。(私の場合の保存名は「JPEG変換」)

これですべての処理が完了です。実際に案件が終わったPSDの画像をJPEGに変換してみましょう。

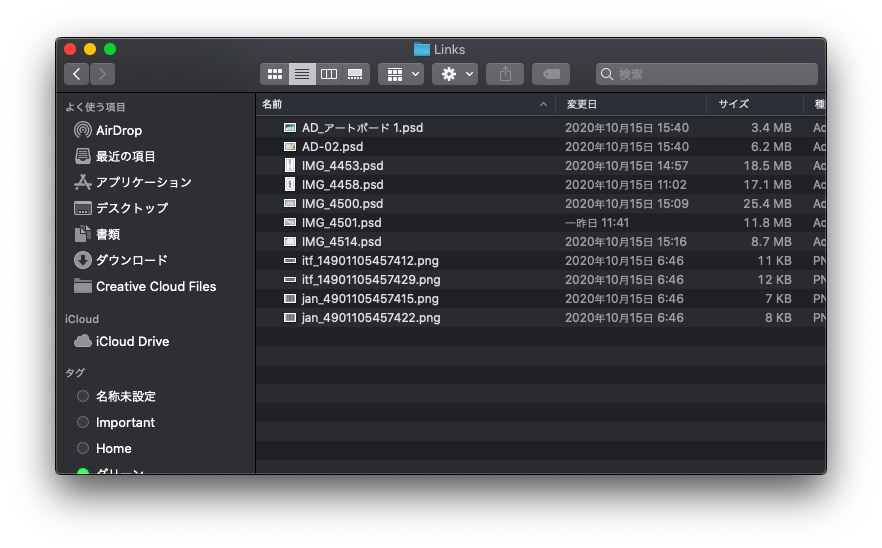
【処理前のデータ】
私の場合は上記のように、パッケージで収集したデータで管理をしているので「Links」というフォルダーの中にデザインで使用した画像(主にPSD)が集約されています。

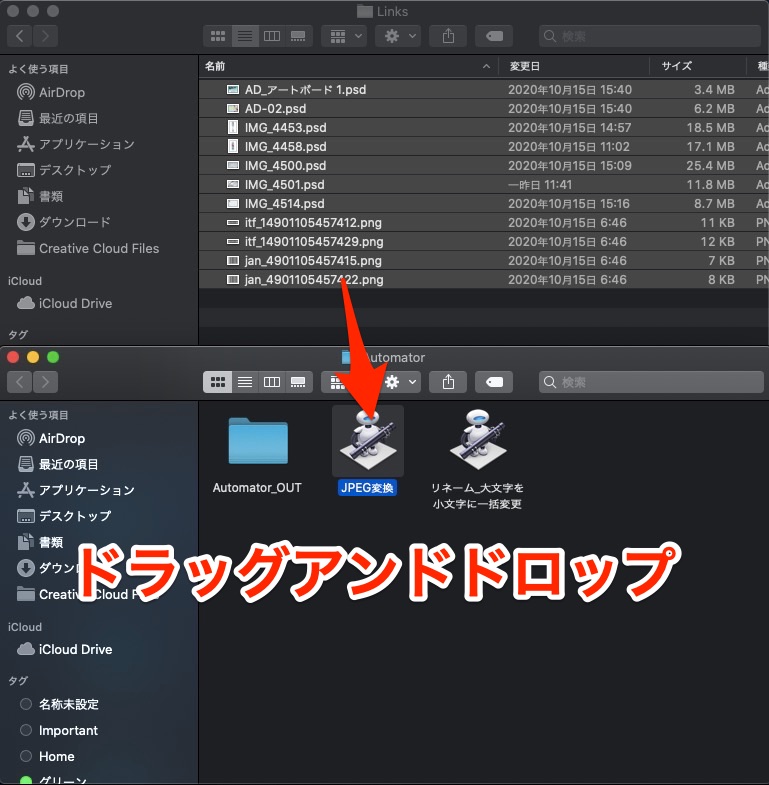
このPSDデータを選択し先ほど作成したAutomatorフォルダー内にあるJPEG変換のアプリケーションにドラッグアンドドロップをします。

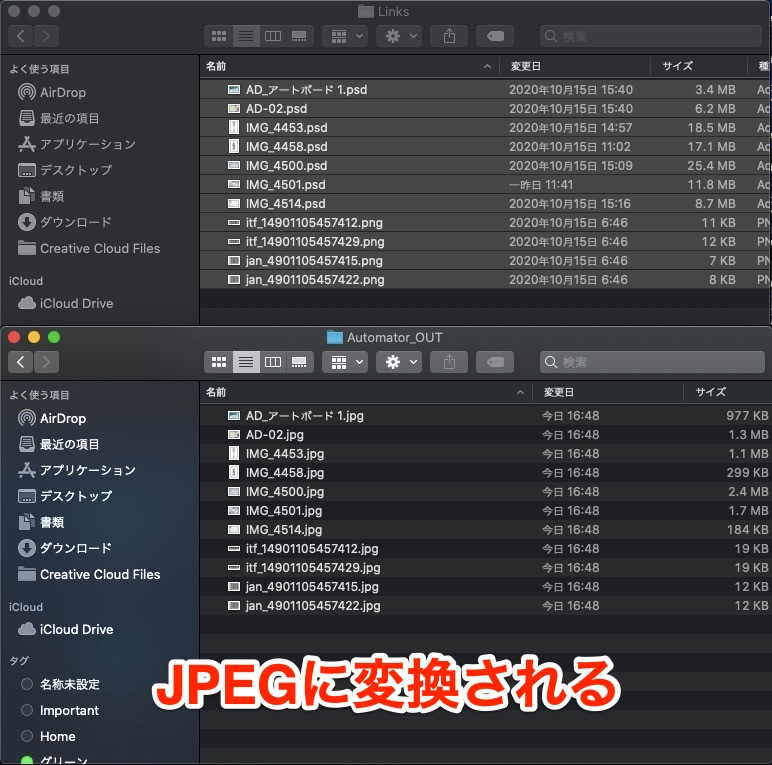
するとPSDデータが全てあっという間にJPEGに変換されます。
実はこういった依頼は私の仕事では比較的多く、必要な時にその都度、Photoshopでアクションを作って、、、とやっていました。が、これだと不要なアクションを作ってしまったり時間を無駄にしてしまうことが多かったのですが、今回のように一度Automatorでしっかりと作業用のデータを作成しそれを管理しておくと時短に繋がります。
あと、この方が「圧倒的にめんどくさくない!」です。
まとめ
今回は、Mac標準のアプリケーションAutomatorを使ってPhotoshopを使わずにさくっと画像をJPEGに書き出す方法を紹介しました。
Automatorはこの書き出し以外にもかなり便利に使えて、デザイナーの仕事の時短には欠かせないアプリケーションです。直接デザインにはつながらない内容ですが、データや情報収集をしたり加工をする際にとても役に立つアプリケーションなので、Automatorは別の記事でも便利な使い方を紹介していきたいと思います。
それでは今回はこのへんで。