
今回のエントリーでは仕事の資料作りなどで必要になる余白なしの画像をphotoshopなどをつかわずに簡単につくることができる方法を紹介していきます。
こんなデザイナーが書いています

今回は周囲に余白ができてしまった画像を自動でトリミングする便利なアプリを紹介します。
その名も「Autotrimmer」。画像のまわりにある白背景の余分なスペースを自動でトリミングしてくれるアプリケーションです。
例えば、下記のような周囲に余白がある画像にこの「Autotrimmer」を使用すると

下記のように背景が切り取られた画像が出来上がります。

それでは、具体的な使用画面を紹介したのちに、インストール方法の紹介、さらにデザインの現場ではどんなケースで使えるかを紹介していきましょう。
具体的な使用方法
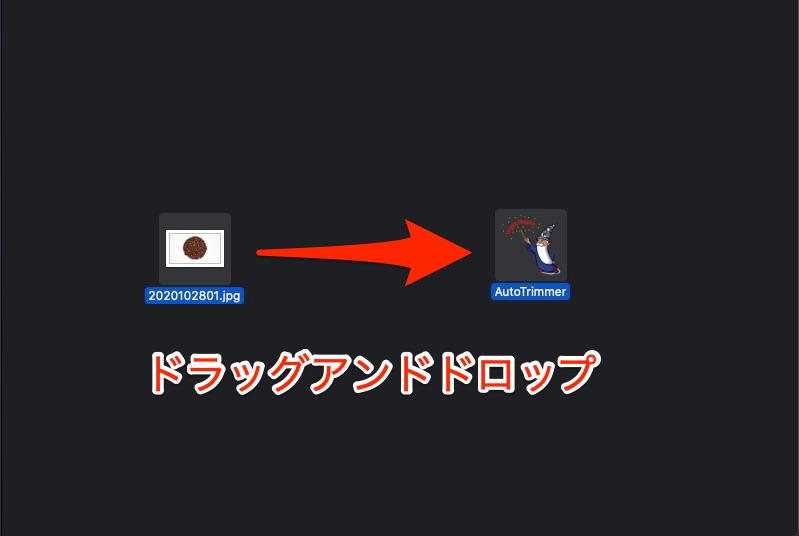
「AutoTrimmer」の使い方はとても簡単です。アプリケーションアイコンに画像をドラッグ&ドロップするだけ。

複数の画像に処理をしたい時は、複数画像をドラッグ&ドロップすると、それらの画像を順番に処理してくれます。処理済みの画像はデスクトップ上のフォルダ「AutoTrimmer」に移動します。
ちなみにAutoTrimmerの使用時、デスクトップに「AutoTrimmer」という名前のフォルダがなければ自動で作成されます。
AutoTrimmerのインストール方法
詳しくは割愛しますが「AutoTrimmer」では「ImageMagick」(イメージマジック)という画像を操作したり表示したりするためのソフトウェアを使っています。
そのため、まずはこのImageMagickをインストールします。

ImageMagickは以下のサイトからダウンロードできます。

続いて、AutoTrimmerをインストールします。以下のURLよりダウンロードし、解凍したのちアプリケーションフォルダなどへ移動します。
これでインストールは全て完了。
現場での使用例
私が実際に仕事で使用した例をいくつか紹介します。
1.Photoshopでウェブデザインを作成したとき

WEBページのデザインをクライアントに見てもらう際に、Photoshopで作成したデザインをjpegに書き出した際に、画像の下にできる余白を自動で切るのに使用できます。
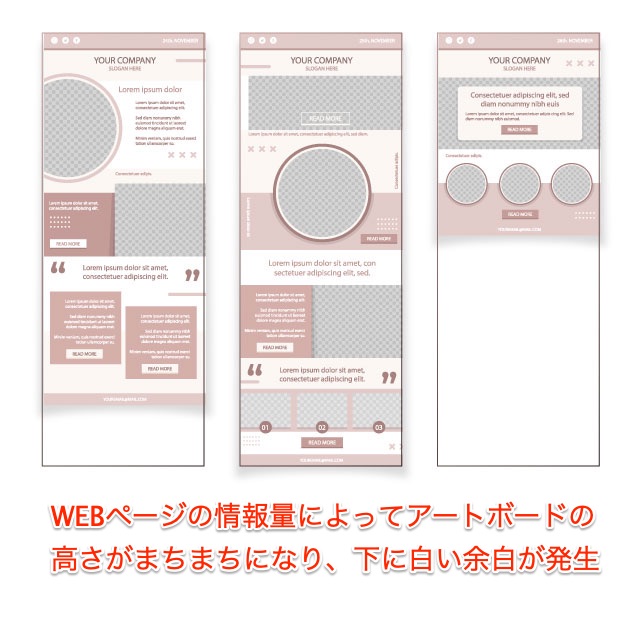
ウェブページでは、ページによってものすごい縦長なデータができてしまいますが、複数ページを同時に作る際に、最大の長さに合わせてPhotoshopのドキュメントサイズを設定しているため、最大の長さよりも短いページでは画像の下に白い余白ができてしまいます。
これを手動でトリミングするとかなりの手間と時間が必要になってしまうので、この余白を自動でカットする時にAutoTrimmerが活躍します。
2.ロゴの納品データの制作時

ロゴの納品データ(画像)を作成する際にこのAutoTrimmerを使用しています。イラストレーターに複数のアートボードを作成し、ロゴデータの制作をしていますが、ロゴの1段組み、2段組、3段組などそれぞれのデザインによってロゴの周りの余白はまちまちになります。
この余白はロゴを納品データとして画像(jpegやpngなど)で書き出す際に不要の余白になるので、AutoTrimmerで自動で切り取ってしまいましょう。
3.エクセルのデータ作成のための画像(png)書き出し

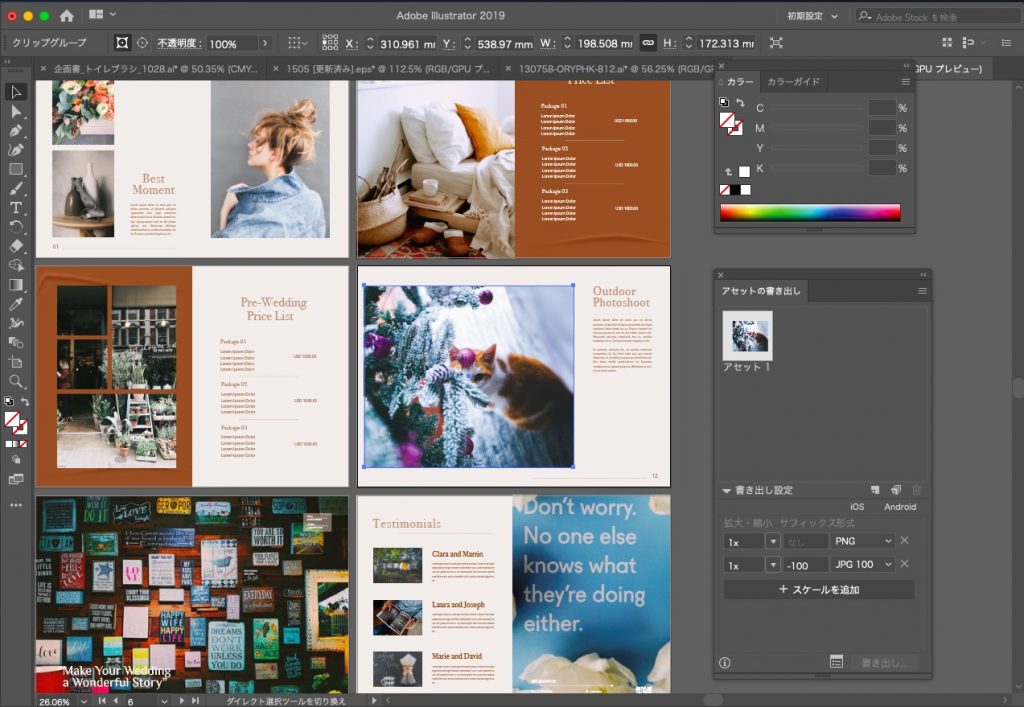
インハウスデザインでは営業用資料としてのExcelデータを作成することもありますが、その際にまずイラストレーターで資料のデータを作成し、そこで使用した画像を「アセット」機能を使用して書き出しています。
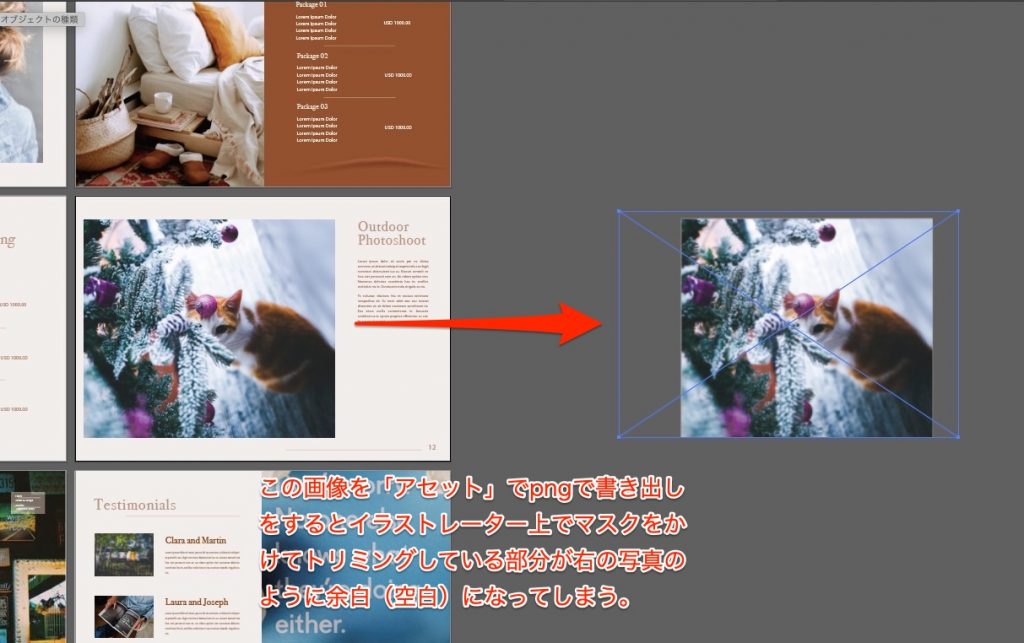
このとき、PNGの画像で書き出すとイラストレーター上でマスクをかけた部分が余白となった画像として書き出されてしまうため、その余白の削除をするのにAutoTrimmerが活躍します。
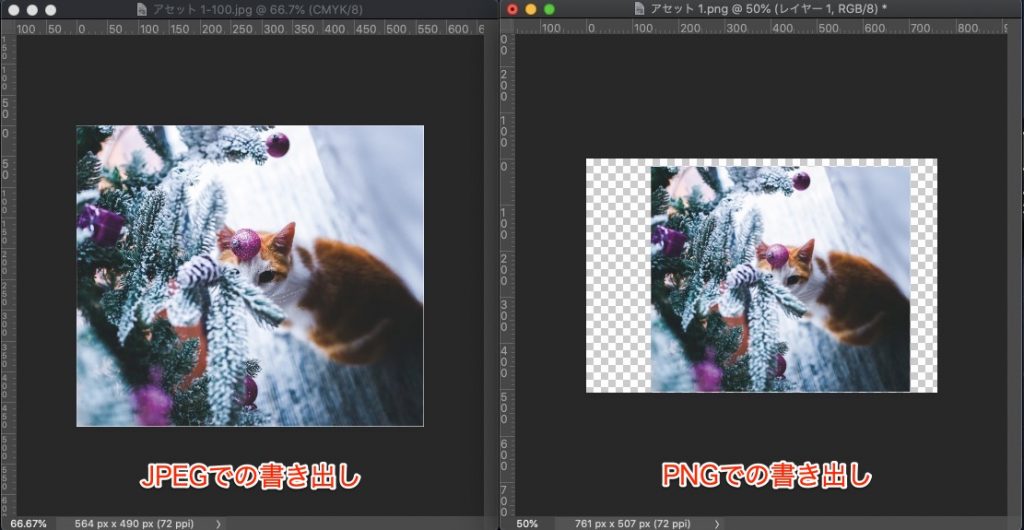
具体的にPhotoshopのアセット機能で書き出してみてみます。下記で設定したようにねこの画像をjpegとpngで書き出してみます。

下記にjpegとpngでの書き出したデータを比較できるよう並べています。pngデータは周囲に余白ができていることが分かります。

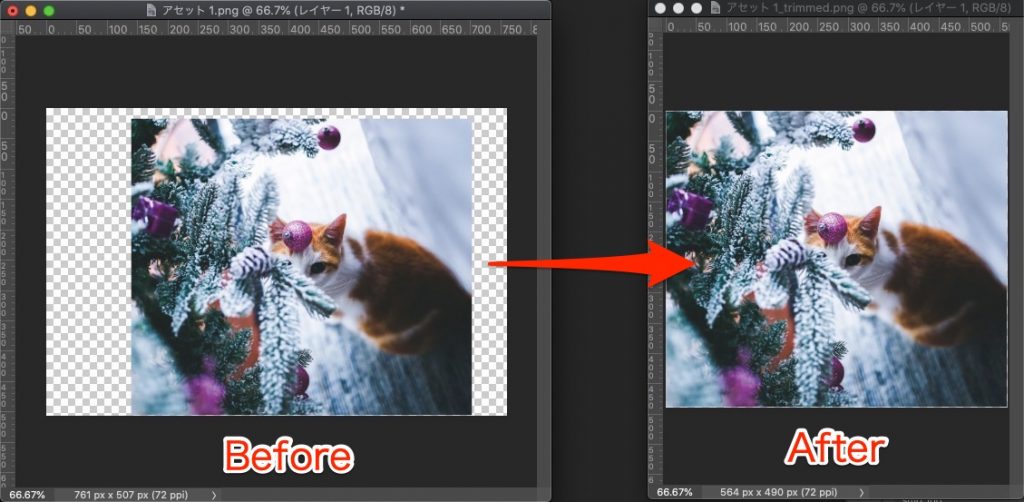
このpngデータをAutoTrimmerでトリミングします。下記のように画像が自動トリミング。AutoTrimmerのトリミング後はファイル名の後ろに「_trimmed」がつきます。

以上の手順で下記のpngファイルの書き出しが完了です。

まとめ
今回は余白を自動でカットできるアプリAutomatorの紹介でした。このようなアプリを使いこなすとかなりの時短になるのでぜひ覚えて、使っていきましょう。
それでは今回はこのへんで。