今回はデザイナーが仕事で生かせる色彩感覚を手早く身につける方法についてのエントリーです。今回紹介する手法を重ねることで自分専用の色の引き出しをつくることができます。今回もデザインサンプリングと同じように基本は収集→分析→実践という流れになります。ただ色彩の場合は分析も大切ですが、見た印象の快不快もあります。フィーリングを大切に取り組んでいきましょう。
配色センスを磨く作業の概略
1. Pinterestを使用して配色が気になる画像をストック
2.その画像をAdobe Colorからイラストレーターなどで使用できる、Adobeカラーデータに変換
3.カラーデータをillustratorなどのアプリ上で使用し、抽出したデータを実制作に取り入れる
といった流れになります。いいものを集めてエッセンスを抽出し、実際に使う!この流れを便利なアプリやサービスを使って効率的に利用していくのが今回のエントリーとなります。
それでは、具体的なステップを見ていきましょう。
1. Pinterestを使用して配色が気になる画像をストック

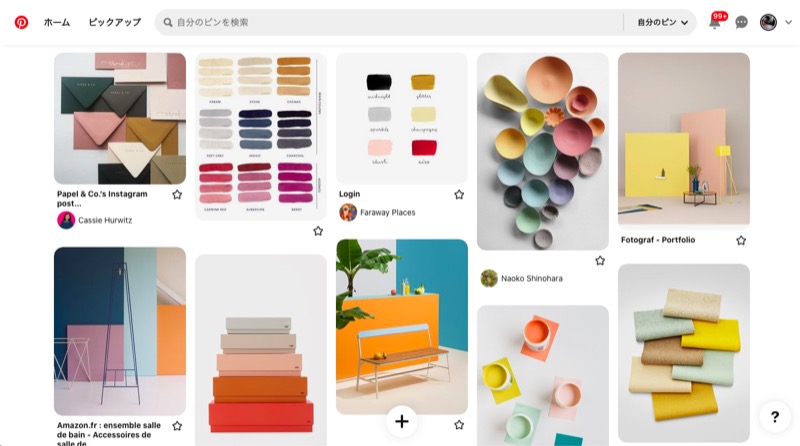
まず第一ステップとして配色が気になる画像をストックしていきます。このストックの段階では、
「このレトロな雰囲気の色味がいいなあ」
といった観点からでもいいですし
「このショーケースのディスプレイのデザインの色味がいいな」
というような漠然としたものから選んでもかまいません。
色を抽出したい画像を探してそれをPinして集めていきます。
ちなみに自分で集めた画像からも抽出できるのでPinterestに限らず、スマートフォンを片手に配色収集をしに行ってみる、といったのもよいアプローチです。
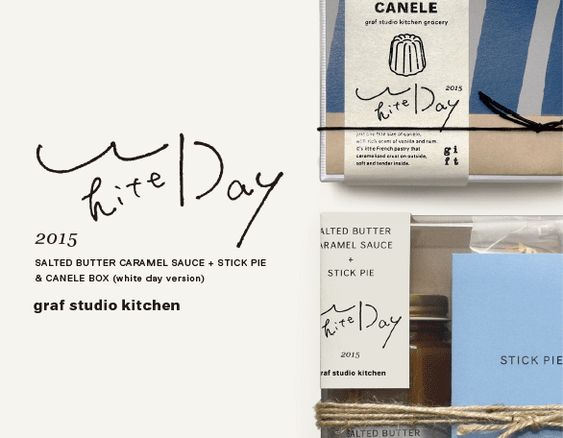
私の場合は下記のような気になるパッケージから色味を抽出したりすることが多いです。印刷物をベースとした画像だと微妙な風合いのトーンとが抽出できていいんですね。
また、とても現実的で直接的な方法なのですが、配色の組み合わせがもっとはっきりとしている画像からカラーパレットを抽出するという方法もあります。そちらについてはこちらの記事でご紹介しています。
現役デザイナーも実践。仕事に使えるカラーパレットをスムーズに集める方法
2. ストック画像をAdobe Colorからイラストレーターなどで使用できるデータに変換
次にAdobe Colorを開きます。Adobe ColorはAdobeのアカウントがなくても画像から抽出するのみであれば使用できます。とはいえ今回の記事は効率的な色の引きだし作成なので、ログインして使用します。

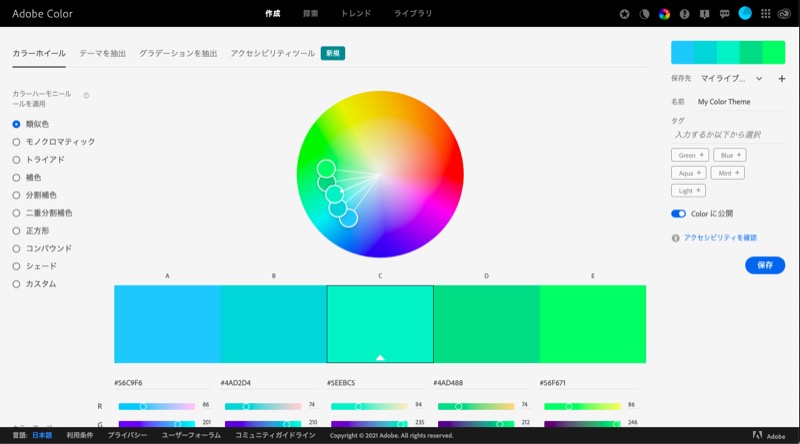
ログインして開くとこのようなページが開かれます。

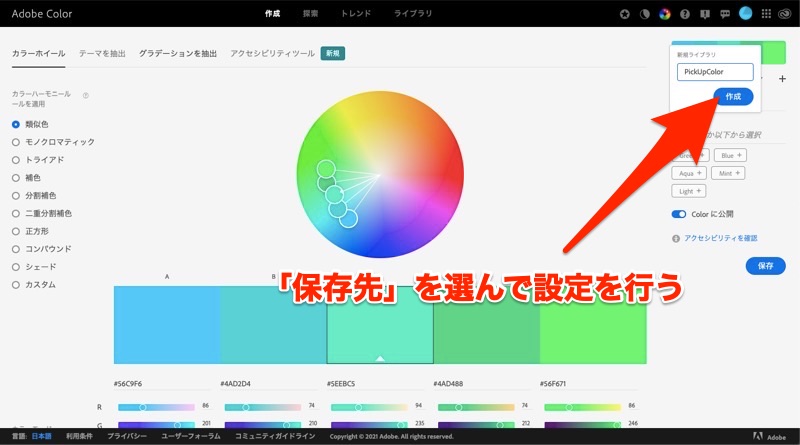
まずはこの保存先の設定をしましょう。ここで保存したカラーテーマは、Photoshop、Illustrator、Fresco などのアドビ製品内の Adobe Color のテーマパネルまたは CC ライブラリから使用することができます。
今回は「PickUpColor」という名前で設定しました。

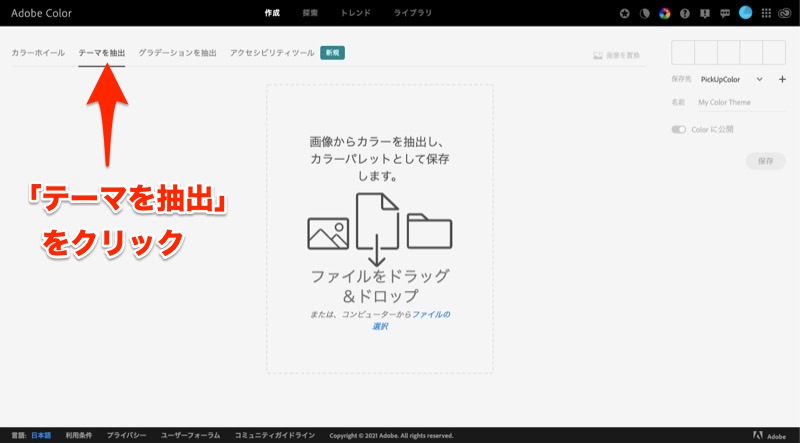
続いて「テーマを抽出」タブをクリックします。

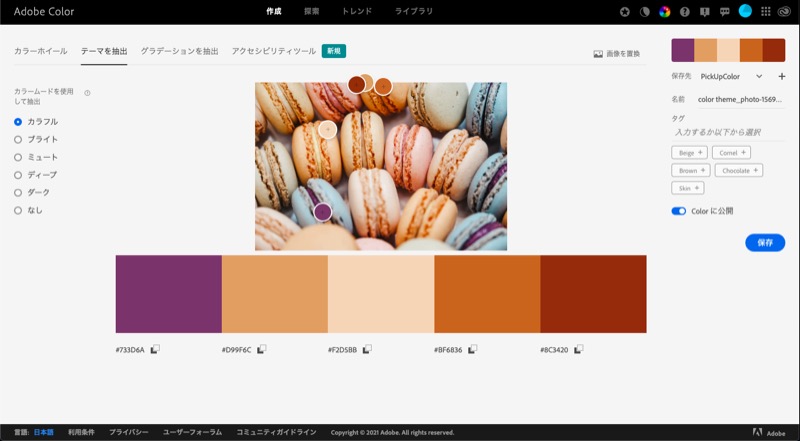
今回は上記のマカロンの画像からカラー抽出をしていきます。ちょっとソフトめなトーンからやや暗めのいい感じの中間色がピックアップできるのではないかと思います。こちらをドラッグ&ドロップします。

このような画面が開かれます。
この時点で自動でカラーを抽出していますが、下記のgifのように左の「カラームードを使用して抽出」からカラームードを選んで自動で色を抽出したり、パレットの色を自分で選んで色をピックアップすることもできます。他の色の組み合わせを見ながら色味を選ぶこともできます。
希望のカラーを抽出できたらあとは保存をするだけ。先ほど作成したPickUpColorへの保存を行います。選んだパレットが Creative Cloud に保存され、そのままイラストレーターなどで使用できるようになります。
3. カラーデータをillustratorなどのアプリ上で使用、抽出したデータを実制作に取り入れる
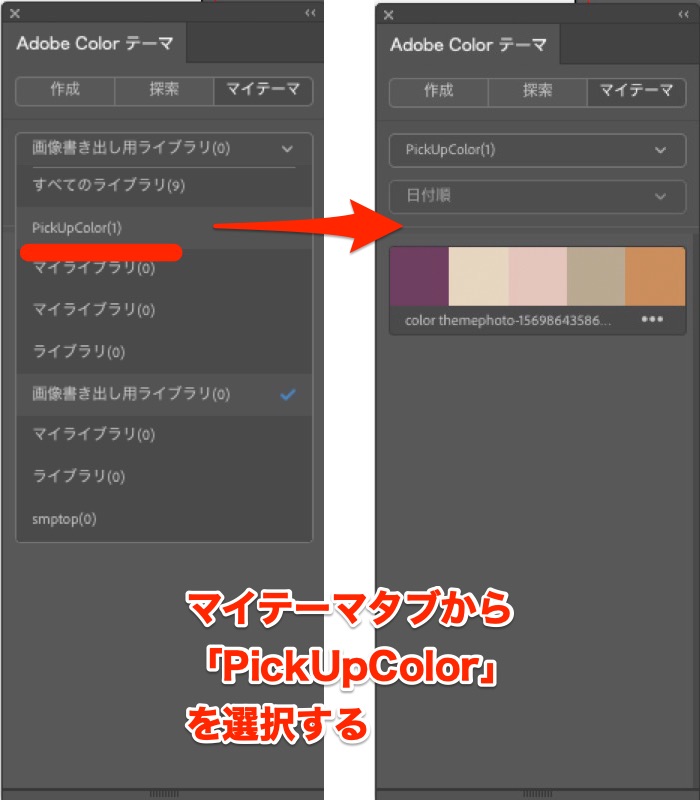
それでは、先ほど選んだカラーパレットを使用してみます。先ほどのパレットはAdobe Color のテーマパネルに「PickUpColor」という名前で使用できます。(Adobe illustrator 2019を使用)
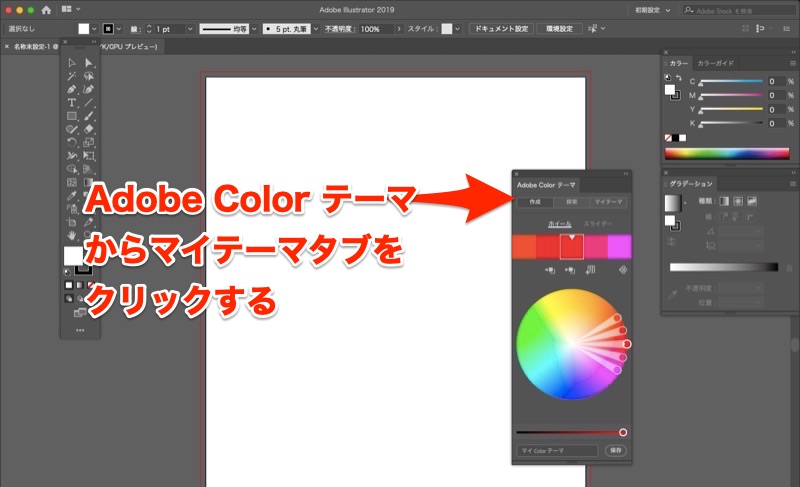
ウィンドウ>Adobe Color のテーマ を選ぶと、さきほどのPickUpColorが登録されているので選択すると、このようにカラーパレットが表示されます。そこからマイテーマタブをクリック。

このカラーパレットから色を選んだり、編集したり、さらにスウォッチに登録して使用したりすることができます。
このパレットを作って、気になった配色をそのままデザイン制作に取り入れていきましょう。見たもの、気になった画像から簡単に色を抽出して、使えるのでどんどんいろんな配色を試して自分の配色センスを磨くことができますね。
まとめ
今回は、デザイナーが仕事で生かせる色彩感覚を手早く身につける方法をまとめました。Pinterestの画像からカラーパレット化、さらにそれをイラストレーター で使用するまで、淀みなくスムーズに連携できるので気になった色をどんどん実際の制作の場で試していくことができます。
このようにいろんな配色を試していく中で、良い配色がどういう組み合わせかを経験則として積んでいくことが大切です。それをこのようなツールを使うことで高回転で回しいくつもトライしていくことでいろんな配色パターンを作って使っていくことで配色センスが磨かれていきます。
配色に悩むデザイナーはぜひお試しください。
それでは今回はこのへんで。