
今回はこんな悩みにお答えします。
こんなデザイナーが書いています

今回は閲覧しているウェブページを1枚の長い画像として簡単に保存できるGoogleエクステンションGo Full Pageを紹介します。このエクステンションはウェブページのデザインを作るときに、参考になるWEBデザインを1枚の長い画像として書き出してバランスを見たりウェブページのデザインをするときの参考画像として保存しておくときに便利です。
また、ちょっと変わった使い方として以前に紹介したGoogleドライブ → ドキュメントを使ったOCR機能による画像からのテキスト抽出、と組み合わせて「テキストを抜き出せないWEBページからテキストをコピーできるようにする」ときにもこの Go Full Pageが役に立ちます。
Googleエクステンション、Go full Pageのダウンロード
ということで、まずはGoogleエクステンションのGo Full Pageをダウンロードします。
Googleエクステンションのダウンロード方法については、こちらはのGoogle Remote Desktopのエクステンションをダウンロードした時と同じような手順で進めることができます。
Go Full Pageの特徴
Go Full Pageは、ブラウザ上部にあるボタンをクリックするだけでページ全体を自動でキャプチャしてくれるエクステンション。ワンクリックで上から下までを一気にキャプチャーしてくれるだけでなく、PDF やPNGに変換できます。また過去にキャプチャしたデータも保管され呼び出すことができるというとても便利なエクステンションです。もちろん利用は無料!
スクリーンショットで上から下までを取ろうとすると、継ぎ接ぎのようにスクリーンショット画像をPhotoshop上で重ねあわせて1枚のページにしますが、このGo Full Pageを使うとたったワンクリックで1枚のウェブページを画像として保管することができるのです。
Go Full Pageの使い方
それでは実際にGo Full Pageを使っていきます。まずは、ページを画像化したいウェブサイトを開きます。
とりあえず、自分のサイトにしておきましょうね。こちらのページを画像化してみます。
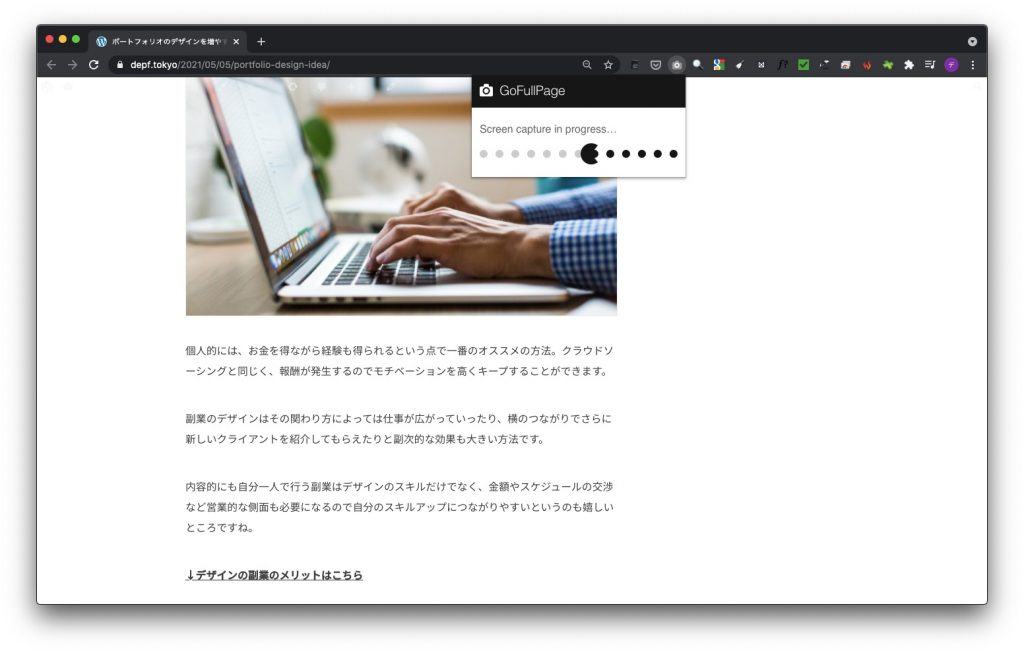
ブラウザの右上部にあるGo Full Pageのエクステンションボタンをクリックします。

自動でページをキャプチャーし始めます。パックマンみたいなアイコンが左から右に動いてますね。

キャプチャ自体は以上で終了。とても簡単ですね。

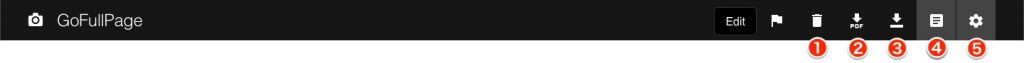
続いて画像を描き出す形式を選択します。こちらでは画像の形式を決定する以外にも、ゴミ箱に入れたりこれまでにキャプチャーした履歴を見ることができます。主な無料で使える範疇の主な機能を下記に記載しました。

❶ ゴミ箱に入れる(キャプチャしたデータをゴミ箱に入れる)
キャプチャしたものが不要な時に選びます
❷ PDF形式で書き出し
PDFとして書き出します
❸ PNG形式で書き出し
PNG形式で書き出します
❹ キャプチャした履歴を呼び出す
以前にキャプチャした履歴を呼び出します
❺ 設定を変更
PNGではなくJPEGでの書き出しに設定を変更したり、ダウンロード先のディレクトリの設定、PDFのダウンロード時のサイズを変更することができます。
また、有料(プレミアム)の設定もありますが、今回は無料で使用できる範囲なのでここまでの説明にしておきます。
説明は以上です。特に細かく設定をしなくてもボタンをワンクリックでPDFやPNGがダウンロードフォルダにダウンロードされます。(Mac使用の場合)
この手軽さがとにかくラクでいいですね。
まとめ
今回はワンクリックでウェブページを1枚の長い画像として簡単に保存できるGoogleエクステンションGo Full Pageを紹介しました。
これだけサクッと簡単にダウンロードできるのはホント便利ですね。
ダウンロードも使用感もとても簡単なのでぜひご利用ください。
それでは、今回はこのへんで。