今回のエントリーではこんな悩みを解決していきます。
本記事の内容
先日の記事でAdobe Bridgeでのコンタクトシートの作成方法を紹介しましたが、今回はMac標準のアプリケーションAutomatorを使ってのコンタクトシートを最短で作る方法を紹介します。
今回のAutomatorを使う方法は、間違いなく最短でコンタクトシートを作ることができるのですが、注意点として画像の下に画像の名前をテキストを書き出すことはできません。
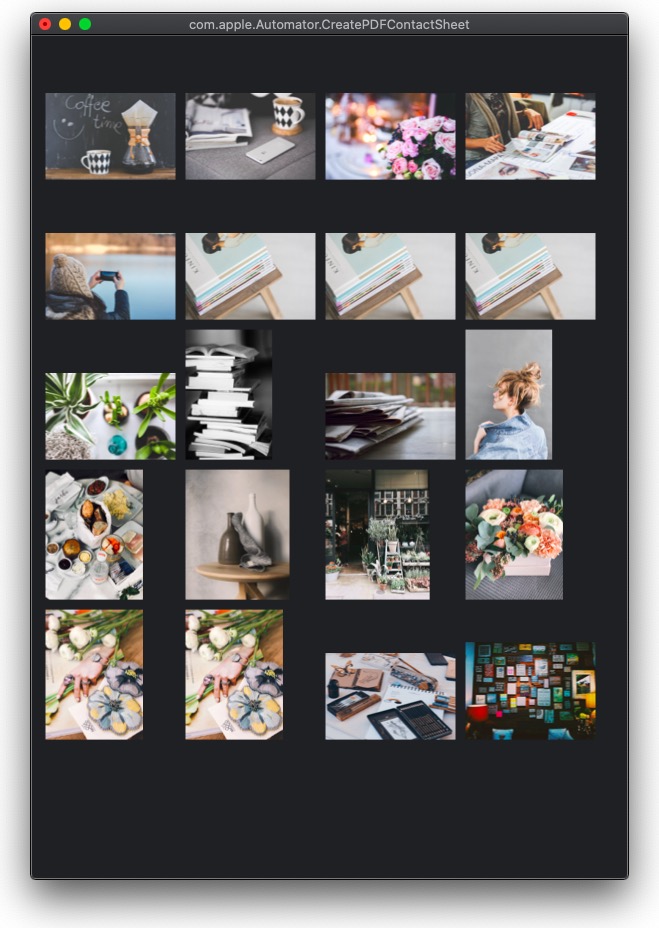
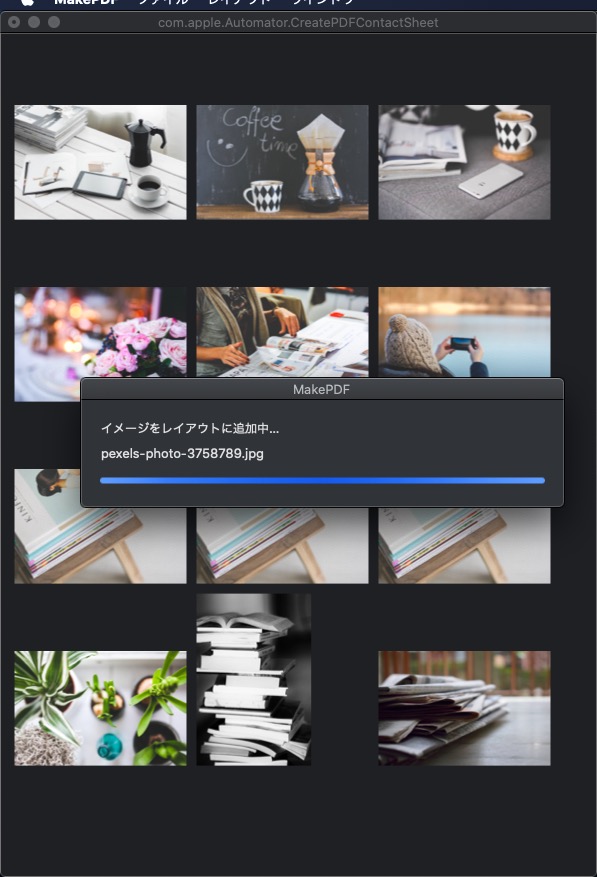
そのため、仕上がりは下記のように、画像のみ。

この方法で書き出すコンタクトシートは、「撮影したものをとにかく早く見たい」といったような場合にオススメの方法になります。
撮影した画像からどの画像を使うかピックアップするといった用途の時には下記の記事のAdobe Bridgeを使ってコンタクトシートを作る方が使い勝手がいいでしょう。
Automatorでのコンタクトシートの作り方
今回のコンタクトシートの作り方の概略として、まずAutomatorでコンタクトシートを作成、PDFとして保存、さらにそれをAutomatorのアプリケーションとして保存して、その後のコンタクトシート 作成に使用する、という流れになります。
作成されたアプリケーションアイコンに画像をドラッグアンドドロップすることでPDFを作成することができるようになります。
具体的なAutomatorアプリケーションの作成手順
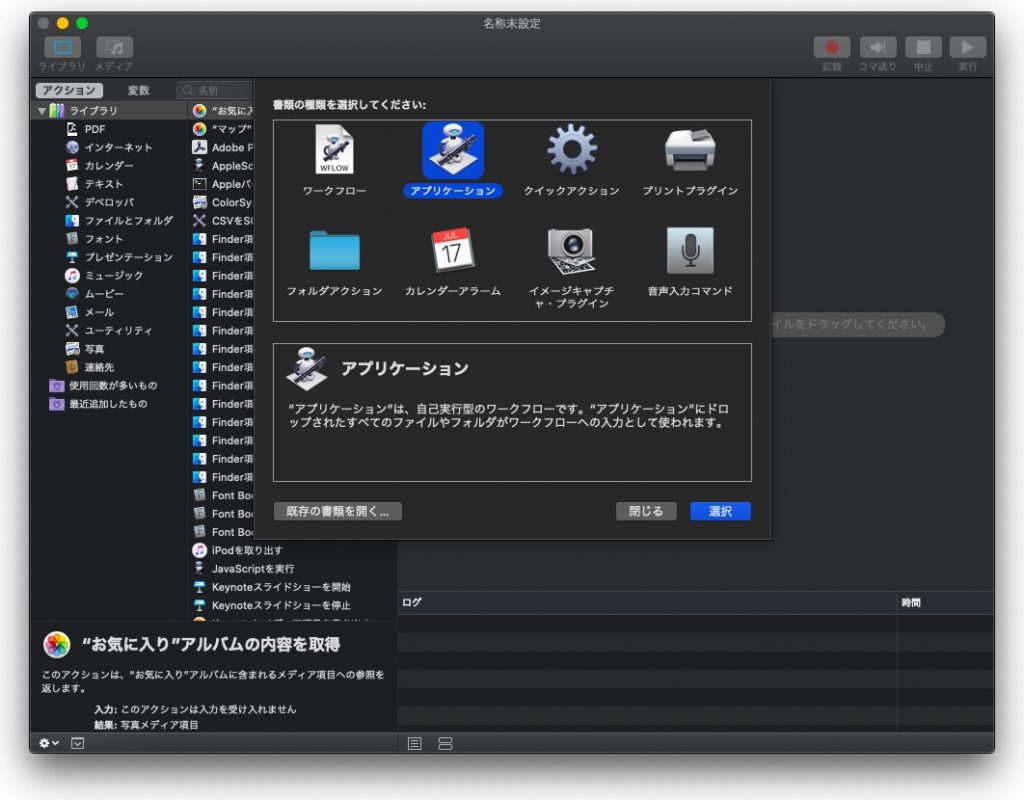
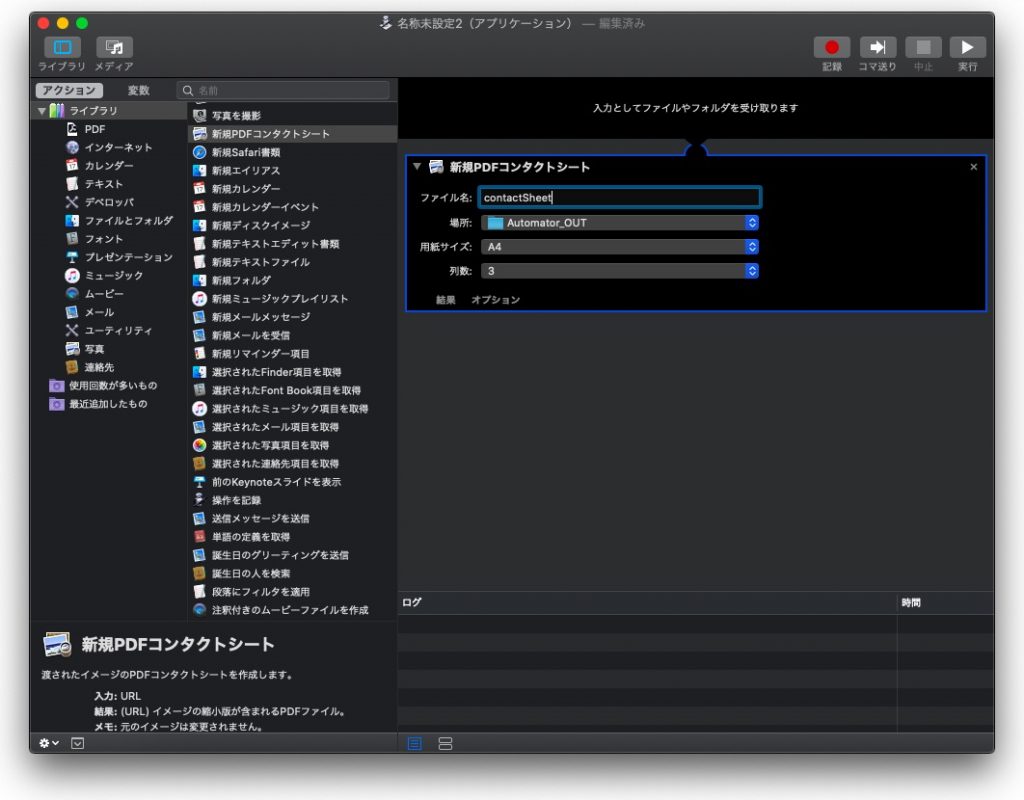
Automatorを立ち上げ、「アプリケーション」を選択

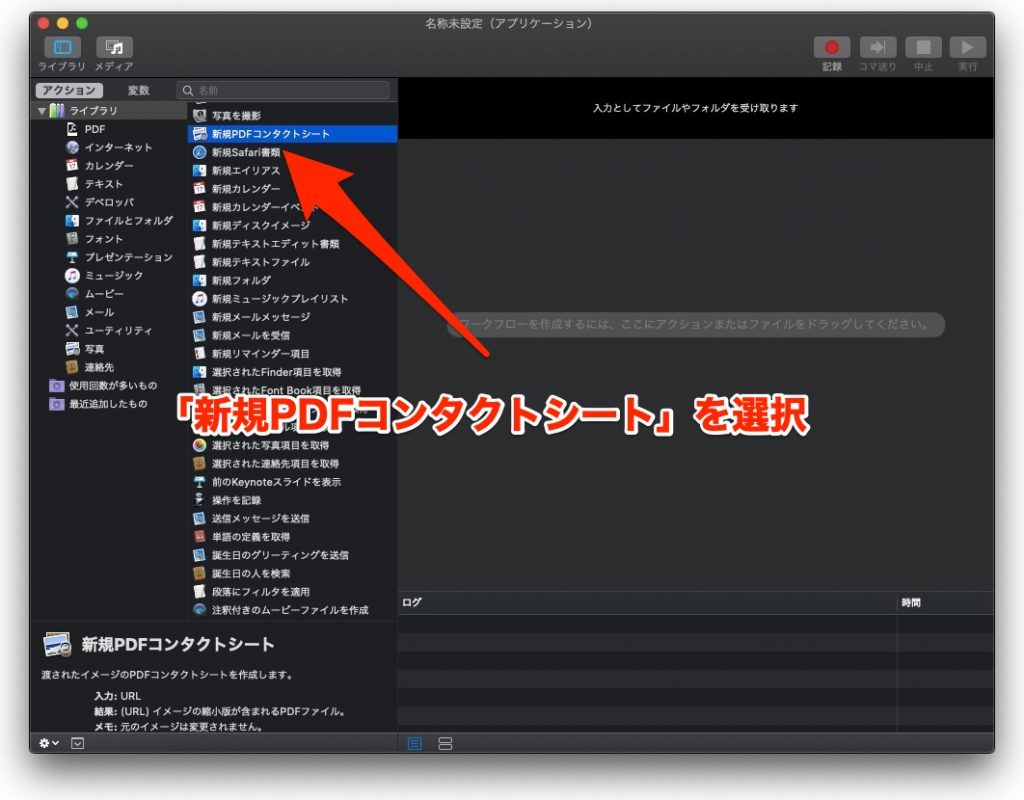
新規PDFコンタクトシートを選んで

「ファイル名」「場所」「用紙サイズ」「列数」を入力します。「ファイル名」、「場所」はそれぞれ任意で設定。撮影した仕上がりの写真を確認する用途などで使うとして、用紙サイズはA4で列数は3としています。(なるべく写真が大きく見えるように)

あとはアプリケーションを保存すればOK。あっという間ですがこれで設定は完了です。
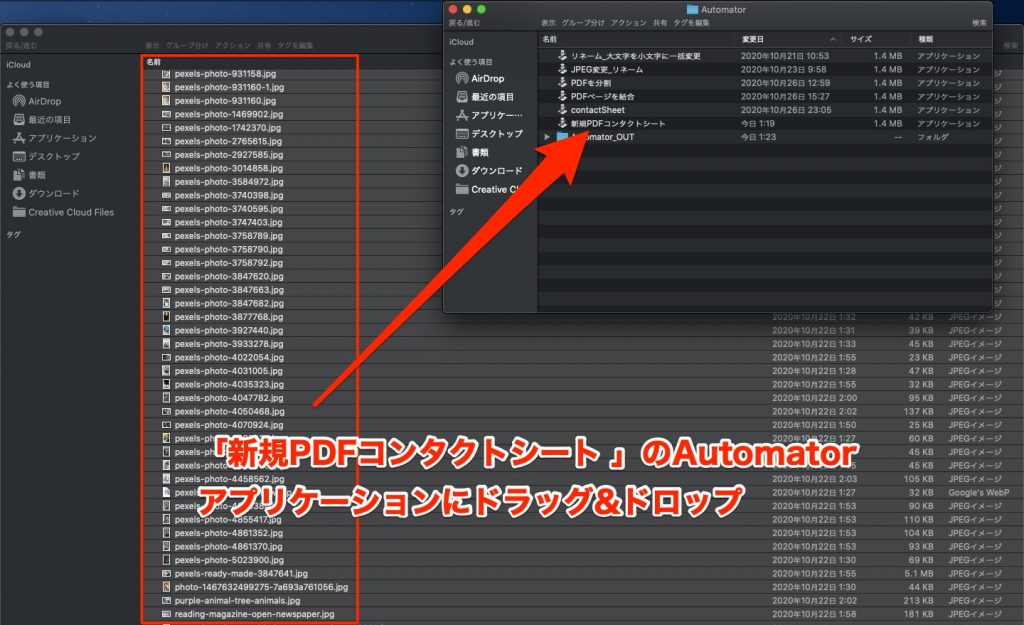
続いて、コンタクトシート化したい画像を全て選択して作成したAutomatorアプリにドラッグアンドドロップしましょう。

このようなコンタクトシート を自動で作成してくれます。(作成後保存するのは手動になります)

まとめ
今回はMac標準のアプリケーションAutomatorを使って最速でコンタクトシートを作る方法を紹介しました。設定が完了していればドラッグアンドドロップのみでコンタクトシートを作成できますよ。
欠点としては、ファイル名が画像の下に表示されないことなのですが、それを前提とした用途であればまず間違いなく一番最速でコンタクトシートを作ることができます。
必要な際にはぜひお試しください。
Adobe Bridgeを使ったコンタクトシート 作成方法はコチラ